熱門(mén)標簽
- 祁陽(yáng)網(wǎng)站開(kāi)發(fā)
- 北京特快專(zhuān)遞
- 謝莊網(wǎng)站開(kāi)發(fā)
- 山斗網(wǎng)頁(yè)制作
- 范水SEO
- 克孜勒博依網(wǎng)站設計制作
- 龍灣屯網(wǎng)站設計
- 衢化做網(wǎng)站
- 西興做網(wǎng)站
- 觀(guān)閣做網(wǎng)站
- 徘徊網(wǎng)站設計
- 雙石鋪高端網(wǎng)站建設
- 畢業(yè)設計題目 網(wǎng)站相關(guān)
- 雙堂網(wǎng)站建設公司
- 西張莊營(yíng)銷(xiāo)型網(wǎng)站建設
- 肖張網(wǎng)站制作
- 福永網(wǎng)站設計
- 孫圩子網(wǎng)頁(yè)制作
- 皋埠網(wǎng)頁(yè)設計公司
- 南圣網(wǎng)站定制
微信小程序開(kāi)發(fā)/小程序開(kāi)發(fā)教程/小程序制作
一、小程序開(kāi)發(fā)教程
1、注冊微信小程序賬號
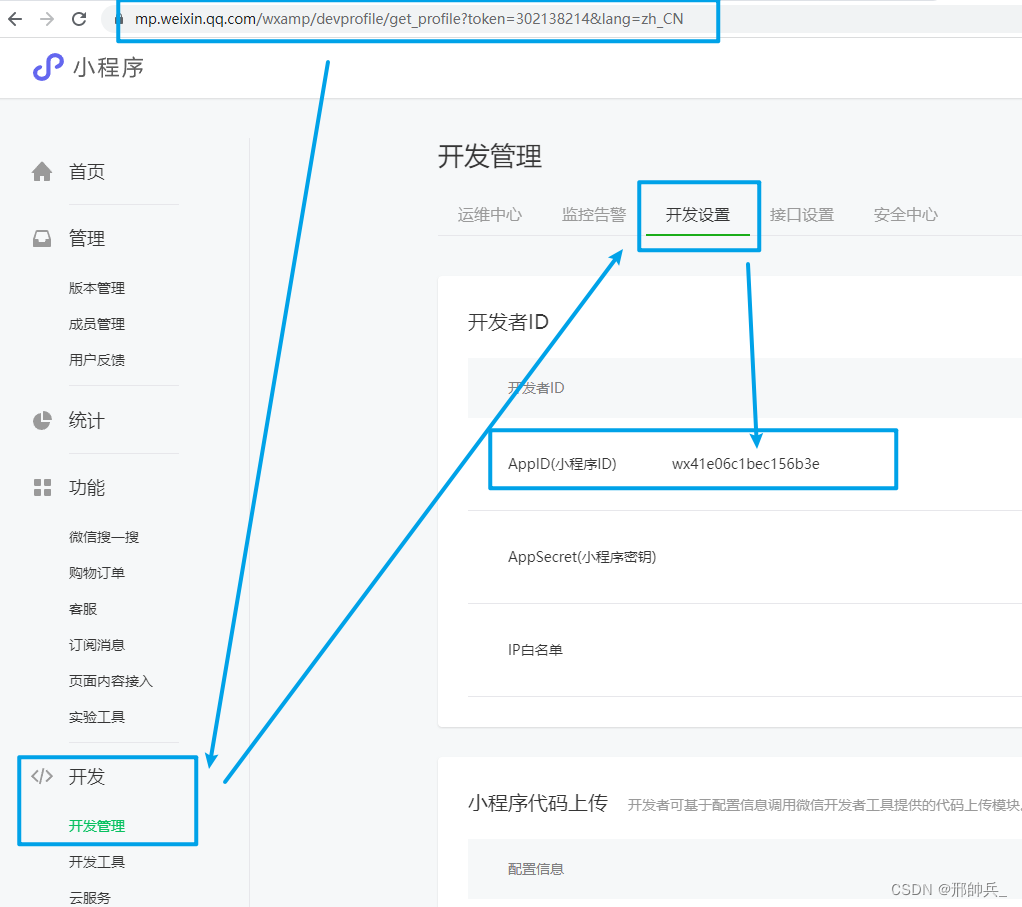
2、獲取APPID
APPID在哪里獲取呢,根據第一步注冊的小程序帳號,然后登陸上,找到左側“設置”,“開(kāi)發(fā)設置”,就看到APPID啦,把APPID復制下來(lái),留作備用。
3、綁定開(kāi)發(fā)者
如果在第一步注冊小程序帳號的時(shí)候,你不是管理員,那么這個(gè)時(shí)候,還需要綁定個(gè)開(kāi)發(fā)者,直接登錄小程序后臺,點(diǎn)左側“用戶(hù)身份”-點(diǎn)右側“編輯”添加成員,出現個(gè)二維碼,管理員掃描二維碼后,然后輸入開(kāi)發(fā)者微信號,勾選權限,確定,就可以了。

4、下載微信小程序開(kāi)發(fā)者工具
直接在微信小程序官方下載即可,根據不同的電腦系統下載對應的版本,安裝即可。
5、創(chuàng )建微信小程序項目
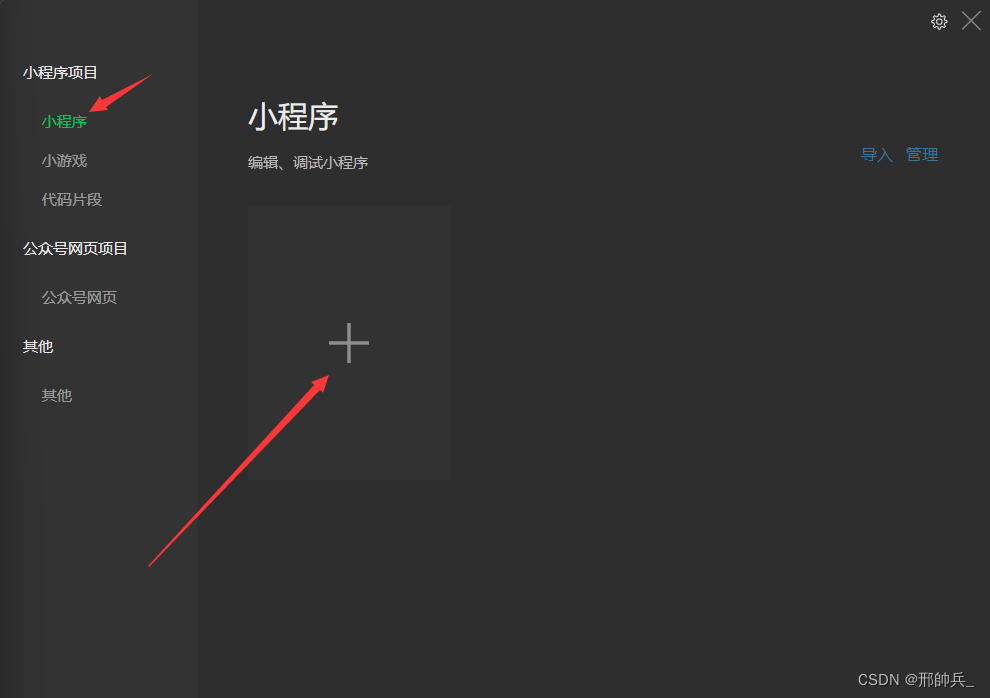
打開(kāi)步驟4中安裝好的小程序開(kāi)發(fā)工具,然后用開(kāi)發(fā)者(或者管理員)掃碼登錄,選擇創(chuàng )建“新項目”,填入步驟2獲取到的AppID,設置一個(gè)本地項目的名稱(chēng),并選擇一個(gè)本地的文件夾作為代碼存儲的目錄,點(diǎn)擊「新建項目」就可以了。
6、編寫(xiě)微信小程序代碼
編寫(xiě)代碼對新手來(lái)說(shuō)有點(diǎn)難度,不過(guò)我們可以從微信小程序官方上直接下載代碼實(shí)例,下載后,直接解壓到步驟5代碼存儲目錄內即可。這時(shí)我們會(huì )發(fā)現,有三個(gè)后綴的文件,分別為app.js、app.json、app.wxss。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。
app.js是小程序的腳本代碼。我們可以在這個(gè)文件中監聽(tīng)并處理小程序的生命周期函數、聲明全局變量。調用MINA提供的豐富的API,如本例的同步存儲及同步讀取本地數據。
app.json是對整個(gè)小程序的全局配置。我們可以在這個(gè)文件中配置小程序是由哪些頁(yè)面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。
app.wxss是整個(gè)小程序的公共樣式表。我們可以在頁(yè)面組件的class屬性上直接使app.wxss中聲明的樣式規則。
7、創(chuàng )建微信小程序頁(yè)面
微信小程序中的每一個(gè)頁(yè)面的【路徑+頁(yè)面名】都需要寫(xiě)在app.json的pages中,且pages中的第一個(gè)頁(yè)面是小程序的首頁(yè)。
每一個(gè)小程序頁(yè)面是由同路徑下同名的四個(gè)不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁(yè)面結構文件。
8、手機預覽
開(kāi)發(fā)者工具左側菜單欄選擇"項目",點(diǎn)擊"預覽",掃碼后即可在微信客戶(hù)端中體驗。
9、上傳小程序代碼
開(kāi)發(fā)者工具左側菜單欄選擇"項目",點(diǎn)擊"上傳"即可將代碼上傳到微信小程序服務(wù)器。
10、提交微信審核及小程序發(fā)布
步驟9上傳好小程序代碼后,提交微信進(jìn)行審核。審核現在也很快,一把幾個(gè)小時(shí)就審核過(guò)了,慢的話(huà)估計2-5天吧,等審核通過(guò)后,就可以在小程序后臺,進(jìn)行發(fā)布上線(xiàn)了。
1、友好禮貌
為了避免用戶(hù)在微信中使用小程序服務(wù)時(shí),注意力被周?chē)鷱碗s環(huán)境干擾,小程序在設計時(shí)應該注意減少無(wú)關(guān)的設計元素對用戶(hù)目標的干擾,禮貌地向用戶(hù)展示程序提供的服務(wù),友好地引導用戶(hù)進(jìn)行操作。
每個(gè)頁(yè)面都應有明確的重點(diǎn),以便于用戶(hù)每進(jìn)入一個(gè)新頁(yè)面的時(shí)候都能快速地理解頁(yè)面內容。在確定了重點(diǎn)的前提下,應盡量避免頁(yè)面上出現其它與用戶(hù)的決策和操作無(wú)關(guān)的干擾因素。
2、流程明確
為了讓用戶(hù)順暢地使用頁(yè)面,在用戶(hù)進(jìn)行某一個(gè)操作流程時(shí),應避免出現用戶(hù)目標流程之外的內容而打斷用戶(hù)。
3、便捷優(yōu)雅
從PC時(shí)代的物理鍵盤(pán)鼠標到移動(dòng)端時(shí)代手指,雖然輸入設備極大精簡(jiǎn),但是手指操作的準確性卻大大不如鍵盤(pán)鼠標精確。為了適應這個(gè)變化,需要開(kāi)發(fā)者在設計過(guò)程中充分利用手機特性,讓用戶(hù)便捷優(yōu)雅的操控界面。
4、統一穩定
除了以上所提到的種種原則,建議接入微信的小程序還應該時(shí)刻注意不同頁(yè)面間的統一性和延續性,在不同的頁(yè)面盡量使用一致的控件和交互方式。
統一的頁(yè)面體驗和有延續性的界面元素都將幫助用最少的學(xué)習成本達成使用目標,減輕頁(yè)面跳動(dòng)所造成的不適感。正因如此,小程序可根據需要使用微信提供的標準控件,以達到統一穩定的目的。
5、字體
微信內字體的使用與所運行的系統字體保持一致,常用字號為20,18,17,16,14 13,11(pt),主內容Black黑色,次要內容Grey灰色;時(shí)間戳與表單缺省值Light灰色;大段的說(shuō)明內容而且屬于主要內容用Semi黑。藍色為鏈接用色,綠色為完成字樣色,紅色為出錯用色Press與Disable狀態(tài)分別降低透明度為20%與10%。
微信小程序開(kāi)發(fā)(超詳細保姆式教程)
微信小程序介紹
微信里面app;16年推出
競品:支付寶小程序,釘釘,美團,頭條,抖音qq小程序
優(yōu)點(diǎn)
1,在微信里面自由分享,2,不用下載app,3,能快速的開(kāi)發(fā),使用微信的api接口開(kāi)發(fā)者
內存,源碼,圖片,存儲,接口與數據都有限制
一,注冊微信小程序
如果你還沒(méi)有微信公眾平臺的賬號,請先進(jìn)入微信公眾平臺首頁(yè),點(diǎn)擊 “立即注冊” 按鈕進(jìn)行注冊。注冊的賬號類(lèi)型可以是訂閱號、服務(wù)號、小程序以及企業(yè)微信,我們選擇 “小程序” 即可。
接著(zhù)填寫(xiě)賬號信息,需要注意的是,填寫(xiě)的郵箱必須是未被微信公眾平臺注冊、未被個(gè)人微信號綁定的郵箱,而且每個(gè)郵箱僅能申請一個(gè)小程序。
激活郵箱之后,選擇主體類(lèi)型為 “個(gè)人類(lèi)型”,并按要求登記主體信息。主體信息提交后不可修改,該主體將成為你使用微信公眾平臺各項服務(wù)和功能的唯一法律主體與締約主體,在后續開(kāi)通其他業(yè)務(wù)功能時(shí)不得變更或修改。

二,微信開(kāi)發(fā)者工具
下載微信web開(kāi)發(fā)者工具,根據自己的操作系統下載對應的安裝包進(jìn)行安裝即可。
1,新建項目


發(fā) 微信小程序開(kāi)發(fā)](/upfile/202305/2023050201297894.png)
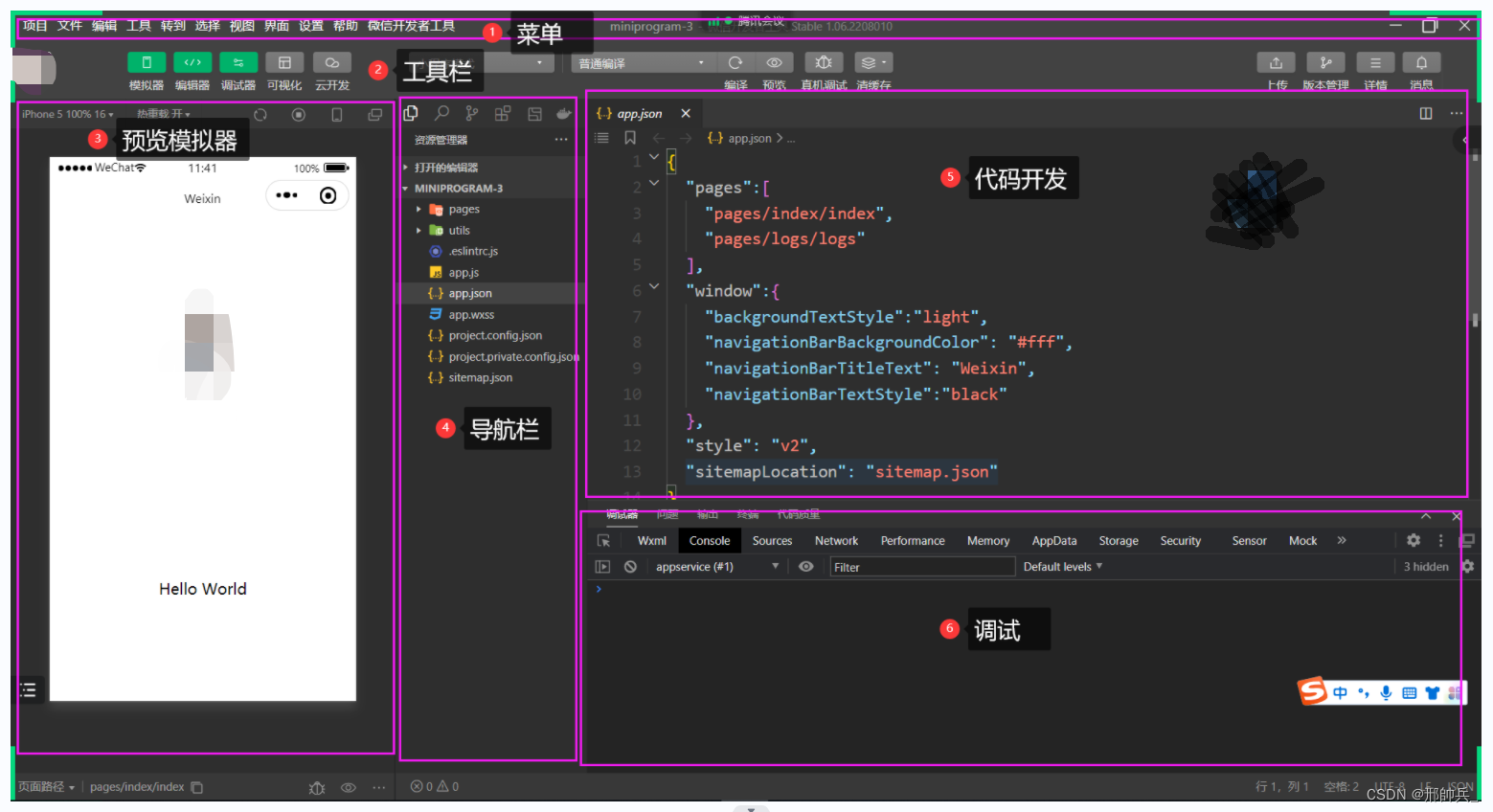
2,頁(yè)面介紹

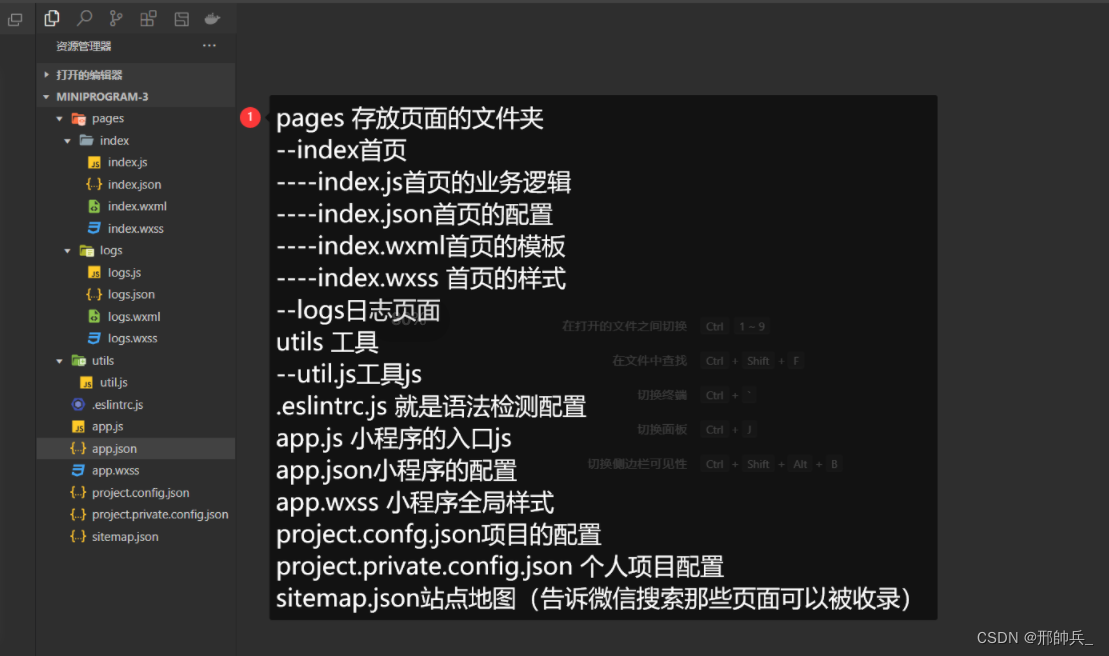
3,項目組成

4,page.json 文件

pages 注冊頁(yè)面
window 窗口信息
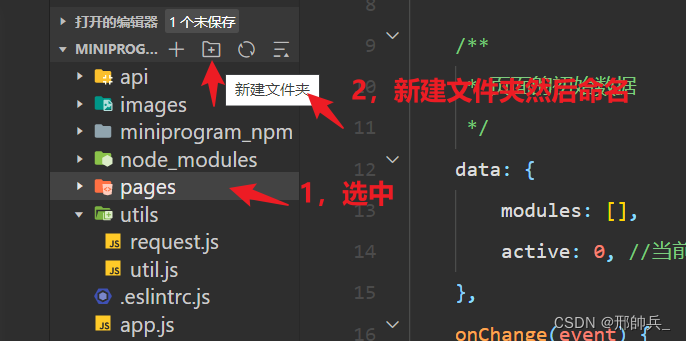
5,新建頁(yè)面
在pages文件夾右鍵建立新的文件夾
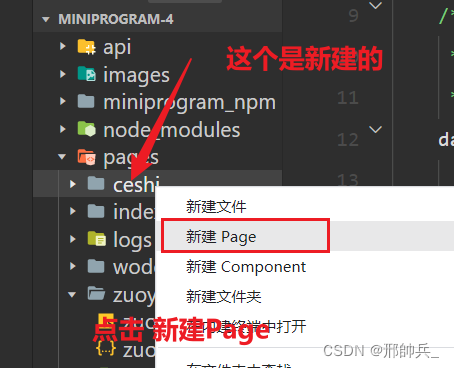
在文件中右鍵新建頁(yè)面
哪個(gè)page在最上面,默認顯示哪頁(yè)
json要求嚴格語(yǔ)法,不能有多余的注釋和逗號


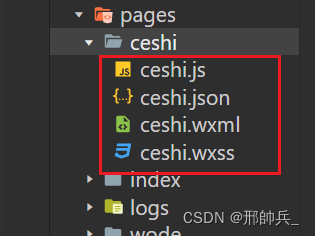
這樣新的頁(yè)面就建好了我們來(lái)看看都有什么

ceshi.wxml 模板文件
ceshi.js 業(yè)務(wù)邏輯
ceshi.wxss 樣式
ceshi.json 頁(yè)面配置

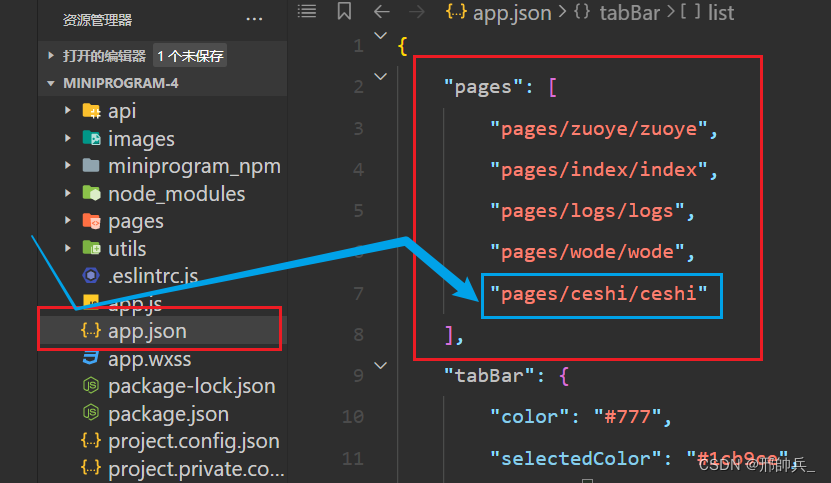
把新建的文件路徑調到最上面那就是主頁(yè)了,意思就是,第一個(gè)路徑就是首頁(yè)的路徑!
頁(yè)面配置:
"enablePullDownRefresh": true, 允許下拉刷新"backgroundTextStyle": "dark", 背景文字顏色"backgroundColor":"#f70", 背景顏色"usingComponents":{} 組件三,基本語(yǔ)法
小程序的模板語(yǔ)法約等于vue的模板語(yǔ)法
1,文本渲染
{{ msg}}可以執行簡(jiǎn)單的js表達式
{{2+3}}
{{msg.length}}2,條件渲染
wx:if="" wx:elif="" wx:else
3,列表渲染
wx:for="{{list}}"
wx:key="index"
{{item}}
{{index}}4,自定義列表渲染
定義item與index的名稱(chēng)
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}5,導入
(不常用)
import
只能導入template內容
template/utils.wxml
< template name=“userCart”> 用戶(hù)名:{{name}} < /temlate>
home.wxml
< import src=“/template/utils.wxml”>
< tempate is=“userCart” data=“{{…u1}}”>
include
只能導入非template內容
template/foot.wxml < view> {{內容}} </ view>
home.wxml < include src=“/template/foot.wxml”>
6,wxss
默認單位是rpx 750rpx 等于一個(gè)屏幕的寬 375就是50%的寬
7,事件
bindInput 表單輸入時(shí) bindconfirm 表單輸入確認 bindtap 點(diǎn)擊時(shí)候
8,內置組件
view 組件塊組件 text 組件行內組件 button 組件按鈕 input 組件表單
9,事件的傳參
<button data-msg="xxx" bindtap="tapHd"> 獲取事件的參數 e.target.dataset.msg
10,表單的綁定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){
this.setData({s1:e.detail.value})
}
表單的值獲取:e.detail.value11,內置的api
顯示提示
showToast
本地存儲
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 網(wǎng)絡(luò )請求
12,生命周期
onLoad 頁(yè)面加載完畢 onPullDownRefresh 下拉刷新 onReachBottom 觸底更新
四,頁(yè)面切換
1,< navigator></ navigator >標簽
這是最常見(jiàn)的一種跳轉方式,相當于html里的a標簽.但需要注意的是 該方法不能跳轉tabbar頁(yè)面.
格式為:
<navigator url="........"></navigator> <navigator url="/pages/event/event">前往event</navigator>
2,wx.navigateTo.
通過(guò)構造js函數,在函數中調用該接口可實(shí)現頁(yè)面跳轉的效果.但該接口同樣不能跳轉tabbar頁(yè)面.跳轉后左上角有返回小箭頭,點(diǎn)擊可返回原本頁(yè)面.
格式為:
//<!**wxml文件**><view class="select_calculator" bindtap="next_calculator">//js文件next_calculator:function () {
wx.navigateTo({ url: '/pages/calculator/calculator', })3,wx.redirectTo.
關(guān)閉當前頁(yè)面,跳轉到應用內的某個(gè)頁(yè)面(不能跳轉tabbar頁(yè)面)。類(lèi)似于html中的 window.open(‘…’);
跳轉后左上角出現返回小箭頭,點(diǎn)擊后可返回原本頁(yè)面.
格式為:
<view> <navigator open-type="redirect" url="/pages/event/event">跳轉并替換</navigator></view>
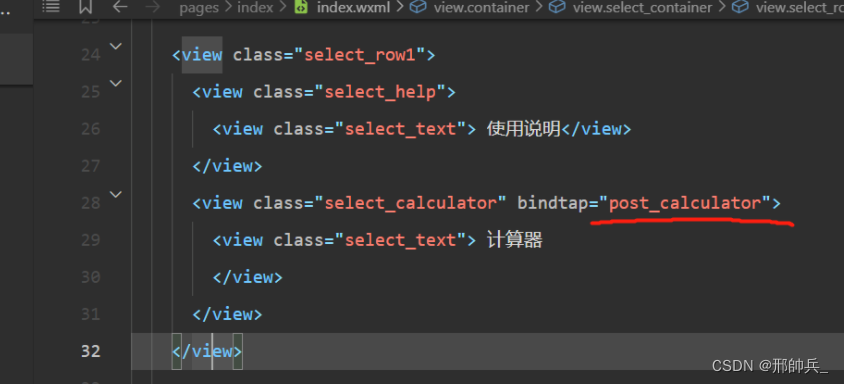
4,wx.switchTab.
跳轉到 tabBar 頁(yè)面,并關(guān)閉其他所有非 tabBar 頁(yè)面;該方法只能跳轉tabbar頁(yè)面.
wxml

js
post_calculator:function () {
wx.switchTab({ url: '/pages/calculator/calculator', }) }, })5,wx.reLaunch.
關(guān)閉所有頁(yè)面,打開(kāi)到應用內的某個(gè)頁(yè)面。 跟 wx.redirectTo 一樣左上角不會(huì )出現返回箭頭,但兩者卻不完全相同;
格式為:
<view> <navigator open-type="reLaunch">重啟</navigator></view>
五 ,tabBar 全局配置
tabBar 是移動(dòng)端應用常見(jiàn)的頁(yè)面效果, 用于實(shí)現多頁(yè)面 的快速切換 。
小程序中通常將其分為:
1,底部 tabBar
2,頂部 tabBar

1, 注意:
tabBar中只能配置最少 2 個(gè)、最多 5 個(gè) tab 頁(yè)簽
當渲染頂部 tabBar 時(shí),不顯示 icon,只顯示文本
2,tabBar 的 6 個(gè)組成部分

① backgroundColor: tabBar 的背景色 ② selectedIconPath: 選中時(shí)的圖片路徑 ③ borderStyle: tabBar 上邊框的顏色 ④ iconPath: 未選中時(shí)的圖片路徑 ⑤ selectedColor: tab 上的文字選中時(shí)的顏色 ⑥ color: tab 上文字的默認(未選中)顏色
3. tabBar 節點(diǎn)的配置項

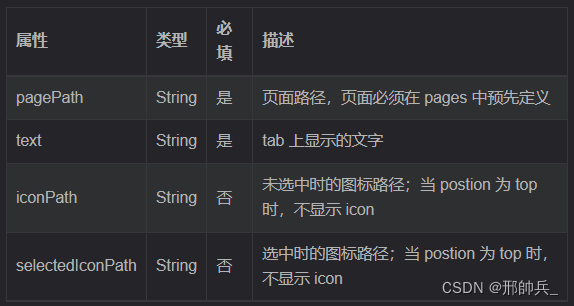
4. 每個(gè) tab 項的配置選項

5,全局配置 - 案例:配置 tabBar

配置 tabBar 選項
① 打開(kāi) app.json 配置文件,和 pages、window 平級,新增 tabBar 節點(diǎn)
② tabBar 節點(diǎn)中,新增 list 數組 ,這個(gè)數組中存放的,是每個(gè) tab 項的配置對象
③ 在 list 數組中, 新增每一個(gè) tab 項的配置對象 。對象中包含的屬性如下: pagePath 指定當前 tab 對應的頁(yè)面路徑 【 必填 】
text 指定當前 tab 上按鈕的文字【 必填】
iconPath 指定當前 tab 未選中時(shí)候的圖片路徑【可選】
selectedIconPath 指定當前 tab 被選中后高亮的圖片路徑【可選】
代碼如下:
{ "pages": [ "pages/hone/hone", "pages/Profile/Profile", "pages/experience/experience", "pages/skill/skill", "pages/index/index", "pages/logs/logs" ], "tabBar":{ "color": "#777", "selectedColor": "#1cb9ce", "list":[ {"pagePath": "pages/hone/hone","text":"簡(jiǎn)歷信息","iconPath": "/pages/img/icon08.png","selectedIconPath": "/pages/img/icon08.png"}, {"pagePath": "pages/skill/skill","text":"個(gè)人技能","iconPath": "/pages/img/icon04.png","selectedIconPath": "/pages/img/icon04.png"}, {"pagePath": "pages/experience/experience","text":"項目經(jīng)歷","iconPath": "/pages/img/icon02.png","selectedIconPath": "/pages/img/icon02.png"}, {"pagePath": "pages/Profile/Profile","text":"自我評價(jià)","iconPath": "/pages/img/icon06.png","selectedIconPath": "/pages/img/icon06.png"} ] }, "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json"}六,頁(yè)面傳參
wxml 代碼如下:
<view> <navigator open-type="navigate" url="/pages/event/event?name=mumu&age=18">事件event</navigator></view><view> <navigator open-type="redirect" url="/pages/event/event?name=曾慶林&age=33">跳轉并替換</navigator></view>
js 代碼如下:
/**
* 頁(yè)面的初始數據
*/ data: { num:null, }, goEvent(e){ // 獲取到傳遞的參數type var type = e.target.dataset.type; // 如果type值是redirect 替換跳轉 if(type=="redirect"){
wx.redirectTo({ url: "/pages/event/event", }) }else{ // 否則就普通跳轉
wx.navigateTo({ url: '/pages/event/event', }) } }, /**
* 生命周期函數--監聽(tīng)頁(yè)面加載
*/ onLoad(options) { // 更新導航欄的標題
wx.setNavigationBarTitle({ title: '導航與跳轉', })
}, /**
* 生命周期函數--監聽(tīng)頁(yè)面顯示
*/ onShow() { this.setData({num:app.globalData.num}) },頁(yè)面傳遞的參數
<view>頁(yè)面傳遞的參數</view><view>姓名:{{name}},年齡{{age}}</view>七,封裝 request
文件路徑: utils/request.js
// 基礎的urlconst URI = { baseURL:"http://dida100.com"}// {name:"mumu",age:18} => name=mumu&age=18function tansParams(obj){ var str = ""; for(var k in obj){
str+=k+"="+obj[k]+"&"; } //移除最后一個(gè)& return str.slice(0,-1);}function request(option){ var url = option.url; // 01 可以添加baseURL // 是不是以http開(kāi)頭的,是用url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url; // 選項里面有params(get傳入的參數) if(option.params){ // 如果有參數,把參數轉換為url編碼形式加入
url+="?"+tansParams(option.params); } // 02 可以添加請求頭 var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token'); // 03 可以添加加載提示 if(option.loading){
wx.showToast({ title: option.loading.title, icon:option.loading.icon, }) } // 返回一個(gè)promise return new Promise((resolve,reject)=>{
wx.request({ // 請求的地址如果一http開(kāi)頭直接用url不是http開(kāi)頭添加我們 baseUrL url: url, method:option.method||"GET",//請求的方法 默認get data:option.data, //post出入的參數
header, success(res){ // 請求成功 resolve(res.data); }, fail(err){ // 04 對錯誤進(jìn)行處理
wx.showToast({title:"加載失敗",icon:"none"}) // 請求失敗 reject(err); }, complete(){ // 關(guān)閉加載提示
wx.hideToast(); } }) })} // 定義get簡(jiǎn)易方法request.get= (url,config)=>{ return request({url,method:"get",...config})}// 定義post簡(jiǎn)易方法request.post= (url,data,config)=>{ return request({url,method:"post",data,...config})}// 導入requestmodule.exports={request}八, 內置api
顯示提示 showToast 本地存儲 wx.setStorageSync(key,value)本地取 wx.getStorageSync(key)wx.request 網(wǎng)絡(luò )請求
九,Vant Weapp 輕量、可靠的小程序 UI 組件庫
介紹
Vant 是一個(gè)輕量、可靠的移動(dòng)端組件庫,于 2017 年開(kāi)源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社區團隊維護 React 版本和支付寶小程序版本。
1,安裝

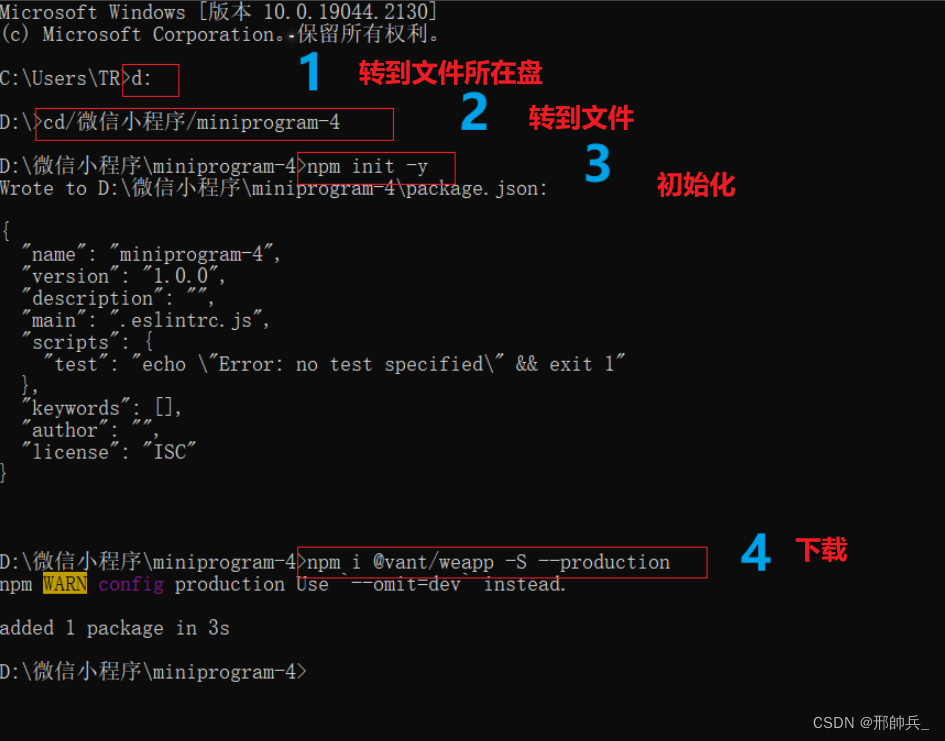
步驟一 通過(guò) npm 安裝
使用 npm 構建前,請先閱讀微信官方的 npm 支持
# 通過(guò) npm 安裝 npm i @vant/weapp -S --production # 通過(guò) yarn 安裝 yarn add @vant/weapp --production # 安裝 0.x 版本 npm i vant-weapp -S --production
步驟二 修改 app.json
開(kāi)發(fā)者工具創(chuàng )建的項目,miniprogramRoot 默認為 miniprogram,package.json 在其外部,npm 構建無(wú)法正常工作。
需要手動(dòng)在 project.config.json 內添加如下配置,使開(kāi)發(fā)者工具可以正確索引到 npm 依賴(lài)的位置。
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}注意:
由于目前新版開(kāi)發(fā)者工具創(chuàng )建的小程序目錄文件結構問(wèn)題,npm構建的文件目錄為miniprogram_npm,并且開(kāi)發(fā)工具會(huì )默認在當前目錄下創(chuàng )建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置為 ‘./’ 即可
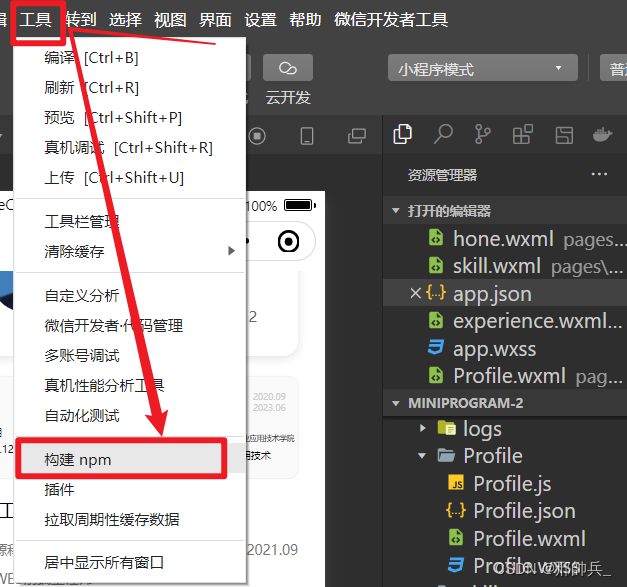
步驟四 構建 npm 包
打開(kāi)微信開(kāi)發(fā)者工具,點(diǎn)擊 工具 -> 構建 npm,并勾選 使用 npm 模塊 選項,構建完成后,即可引入組件。

步驟五 typescript 支持
如果你使用 typescript 開(kāi)發(fā)小程序,還需要做如下操作,以獲得順暢的開(kāi)發(fā)體驗。
安裝 miniprogram-api-typings
# 通過(guò) npm 安裝 npm i -D miniprogram-api-typings # 通過(guò) yarn 安裝 yarn add -D miniprogram-api-typings
在 tsconfig.json 中增加如下配置,以防止 tsc 編譯報錯。
請將path/to/node_modules/@vant/weapp修改為項目的 node_modules 中 @vant/weapp 所在的目錄。
{ ... "compilerOptions": { ... "baseUrl": ".", "types": ["miniprogram-api-typings"], "paths": { "@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"] }, "lib": ["ES6"] }}2,使用
引入組件
以 Button 組件為例,只需要在app.json或index.json中配置 Button 對應的路徑即可。
所有組件文檔中的引入路徑均以 npm 安裝為例,如果你是通過(guò)下載源代碼的方式使用 @vant/weapp,請將路徑修改為項目中 @vant/weapp 所在的目錄。
// 通過(guò) npm 安裝// app.json"usingComponents": { "van-button": "@vant/weapp/button/index"}// 通過(guò)下載源碼使用 es6版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/dist/button/index"}// 通過(guò)下載源碼使用 es5版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/lib/button/index"}使用組件
引入組件后,可以在 wxml 中直接使用組件
<van-button type="primary">按鈕</van-button>
3,其他
在開(kāi)發(fā)者工具中預覽示例小程序
# 將項目克隆到本地 git clone git@github.com:youzan/vant-weapp.git # 安裝項目依賴(lài) cd vant-weapp && npm install # 執行組件編譯 npm run dev
接著(zhù)打開(kāi)微信開(kāi)發(fā)者工具,導入example目錄的項目就可以預覽示例了。
文章來(lái)源:https://blog.csdn.net/m0_64875238/article/details/127796691 版權歸作者所有
http://www.ezekroy.com/xiaochengxukaifa/9136.html 微信小程序開(kāi)發(fā)/小程序開(kāi)發(fā)教程/小程序制作


